Awarefy CTO の池内です。2023年5月10日に開催された Google I/O で発表された Flutter / Dart 関連の情報を(社内に共有がてら)簡単にまとめます。
全体的に流し読みのため誤りについてはご容赦ください。なにかあれば @iktakahiro までお気軽にどうぞ。それではいってみましょう。
Dart 3.0 リリース
Dart 3.0 がリリースされました。

内容については既にアナウンスされていたとおりです。
- 100% null safety
- 複数の戻り値
- パターンマッチング
- Class modifiers
複数の戻り値
これまで Dart の関数・メソッドの戻り値は単一という仕様で、複数戻したい場合はサードパーティの tuple を利用する方法がとられていました。今回 Records という仕様が追加され、複数の戻り値を得ることができるようになりました。

サンプルコードをみると、$1 とかでアクセスするようですが、、、これはいいんでしょうか(汗)。
var record = ('first', a: 2, b: true, 'last');
print(record.$1); // Prints 'first'
print(record.a); // Prints 2
print(record.b); // Prints true
print(record.$2); // Prints 'last'
名前付きで指定するぶんには、問題なく利用できそうですね。
Class modifiers

あたらしく interface や base class などのクラス修飾子が追加されました。興味があったので少しだけ詳しくみてみます(サンプルコードは上記公式ドキュメントに記載されているのでそちらをご覧ください)。
interface
これまで Dart では interface を定義するために abstract class を利用することになっていました。実用上は abstract class で困ることはなかった印象ですが、 interface が追加されました。
abstract class との違いは、継承ができるかどうかのみのようです。abstract class は継承ができ、interface はできません。
Dart 以外の言語になれている方にとってはより直感的になったのではないでしょうか。Awarefy ではインターフェース定義の目的で abstract class が多く記述されているので、一括で置換することになりそうです。
base class
継承(extends)できるが実装(implements)できない base class が追加になりました。インスタンス生成は可能です。
final class
Java の final class 相当でしょうか、継承できないクラスを定義できるようになりました。
sealed class
Kotlin の sealed class 相当、ライブラリの内部では継承できるが外部からは継承して使うことができないよう制限をかけられます。ライブラリの外からは sealed class を直接利用することもできません。追加されたパターンマッチと相性がよさそうですね。
見送り : data class
vote が多い機能なのですが Dart には data class がまだありません。今後に期待です。
Flutter 3.10.0 リリース
予想されていたとおり Flutter 3.10.0 がリリースされました。詳細は以下に詳しいです。


個人的 & Awarefy 的に要チェックの内容を列挙します。
- Dart 3
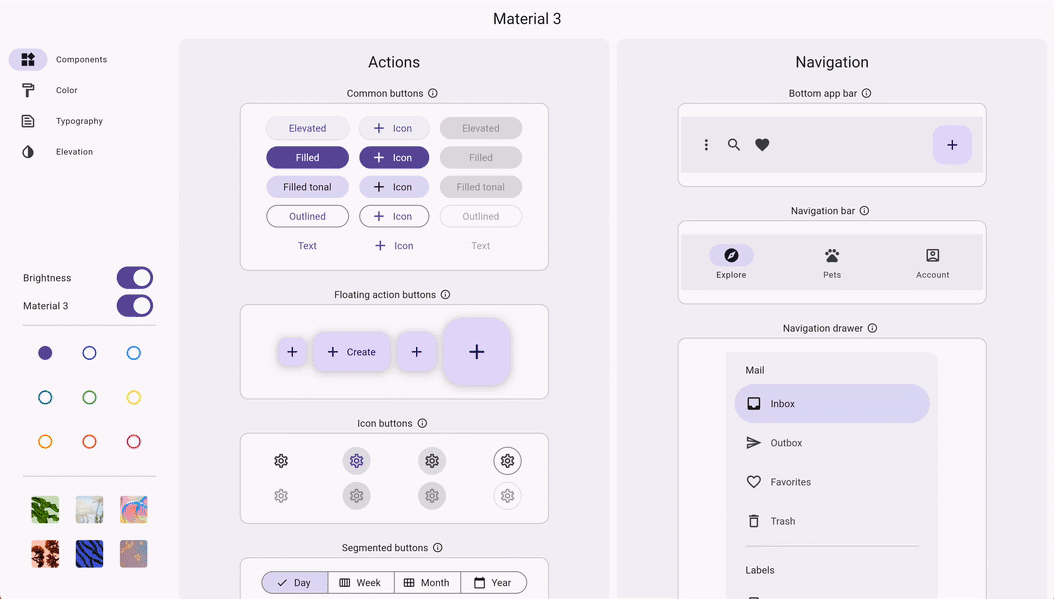
- Material 3 サポート
- Impeller が iOS 向けに stableに。デフォルトで有効になりました。
- Android は β となり、デフォルトでは無効。
- https://docs.flutter.dev/perf/impeller
- iOS の Wireless debugging
他、パフォーマンス改善、DevTool 強化などさまざまなアップデートが盛り込まれています。
Awarefy アプリの Flutter アップグレード対応
デジタル認知行動療法アプリ Awarefy(アウェアファイ)は、2019年のリリース当初より Flutter で開発しています。
本日はついさきほどまで Awarefy アプリの Flutter アップグレード対応を行っていました(3.7.12 to 3.10.0)。
いくつかのサードパーティのパッケージが Flutter 3.10 未対応だった問題(forkして解消済み)と、Colors class が final class に変更になったことによる影響をうけて起きていた問題に対処したのみで、問題なくビルドは行えました(詳細な動作確認はこれから予定)。
Colors の final class 化の件は Dart 3 の変更内容を把握していたおかげで慌てず対処することができました(よかった)。
まとめ
Dart は 2 から 3 へのメジャーバージョンアップとなりましたが、要望も取り入れられていてよい進化を続けているように感じます(個人的には Data class を待ち望んでいます)。
Flutter は Flutter Web も含めるとかなりのアップデートが入りました。Dart 3 対応部分以外は大きな変更はないため、Flutter 3 および Dart の null-safety に対応すみのプロジェクトでは、大きな変更なく追従できるのではないでしょうか。
Google I/O 2023 Flutter 関連 動画
最後に、この記事で言及した内容に関連する動画をいくつかピックアップします。
全てのコンテンツは 公式 Webサイトの Flutter トピックをご覧ください。


















Discussion